 OSS
OSS 個人的にセルフホストしてるソフトウェア 2021
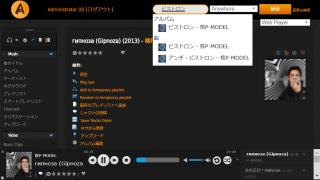
自分がセルフホストしてるソフトウェアの紹介。
 OSS
OSS  OSS
OSS  OSS
OSS  OSS
OSS  OSS
OSS  OSS
OSS  OSS
OSS  OSS
OSS